今回は動画学習サイト Udemy で5番目に視聴した動画のレビューを行いたいと思います。
Udemyに関しては関連記事の方を参照頂ければと思います。
目次
概要/値段/講師の情報
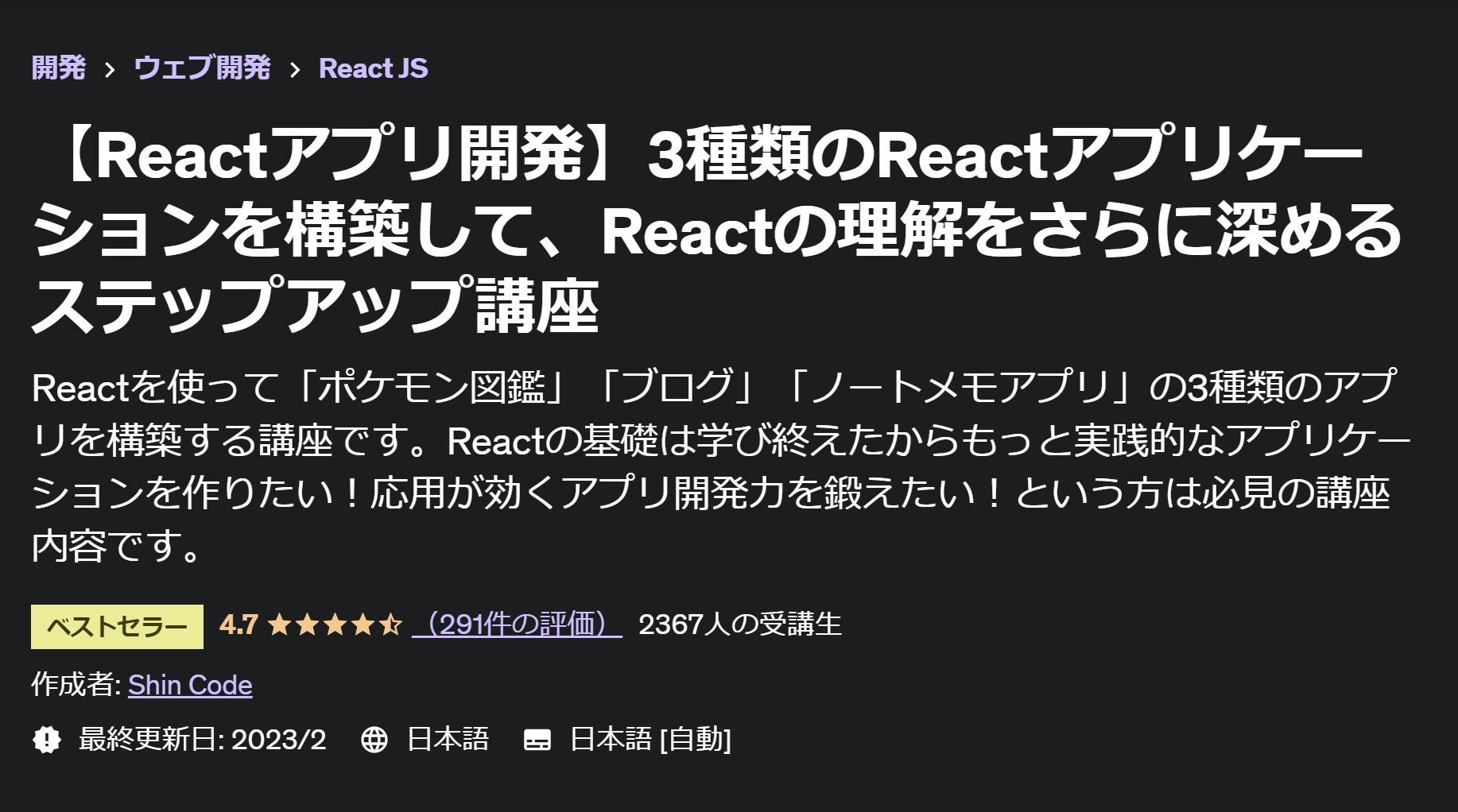
今回レビューする記事はこちらの動画になります。

値段
こちらは割引がないと21,800円する動画となります。
講義の長さ

- スキルレベル→中級レベル
- 動画時間は4.5時間とコンパクト
講師の情報
この動画の講師である「Shin Code」さんは書籍の出版などは行っていませんがUdemy講師を中心にエンジニアYouTuberとしてReactを始めとしたモダンな技術を発信しているようです。
https://www.youtube.com/@user-hl9uv6cv7k
YouTube動画はまだ見たことありませんがチャンネル名の中に「チュートリアル」と書いてあったので基礎的なことを中心にやってそうなイメージですね。
どのくらいオススメするか?
未経験者オススメ度:★★☆☆☆
初級者(プログラミング経験1年前後)オススメ度:★★★★★
中級者 (プログラミング経験3年前後) オススメ度: ★★★☆☆
上級者 (プログラミング経験5年以上) オススメ度: ☆☆☆☆☆
未経験者
この動画はCSS/HTML/JavaScript/Reactの基礎は学び終えた。という方向けの動画になっておりますので完全な未経験者向けではありません。興味ある方はこの動画を買う前に是非↓の記事の動画を見てみてください。
なお、ProgateでもReactが学べるので興味があれば下記記事を見てみてください
初級者/中級者
基礎を積んだばかりの方には丁度良い内容に見えました。中級者にとってもFirebaseやViteの利用説明は新たな気づきもあったのではないでしょうか。ただ、構成的には淡々とアプリを作成していって、出てきたエラーを修正して終わる。というシンプルなものでパフォーマンス/取れないエラーなど陥りやすいポイント等、有識者だからわかるみたいな補足説明が一切なかったので、実務で携わっている中級者レベルの方には微妙な内容です。
上級者
上記でも触れた通り、経験則による補足説明みたいのは無く、ずっと長く実務でReactを使ってるよー。という方にはまったくオススメしない内容です。
以降はセクション毎の感想をつづっています。
セクション1~2:React開発をする上で必要なセットアップ
セクション1~2で13分。開発環境説明とVS Codeの便利拡張機能の紹介があります。開発の手間を省く事ができる紹介があるので非常に参考になります。
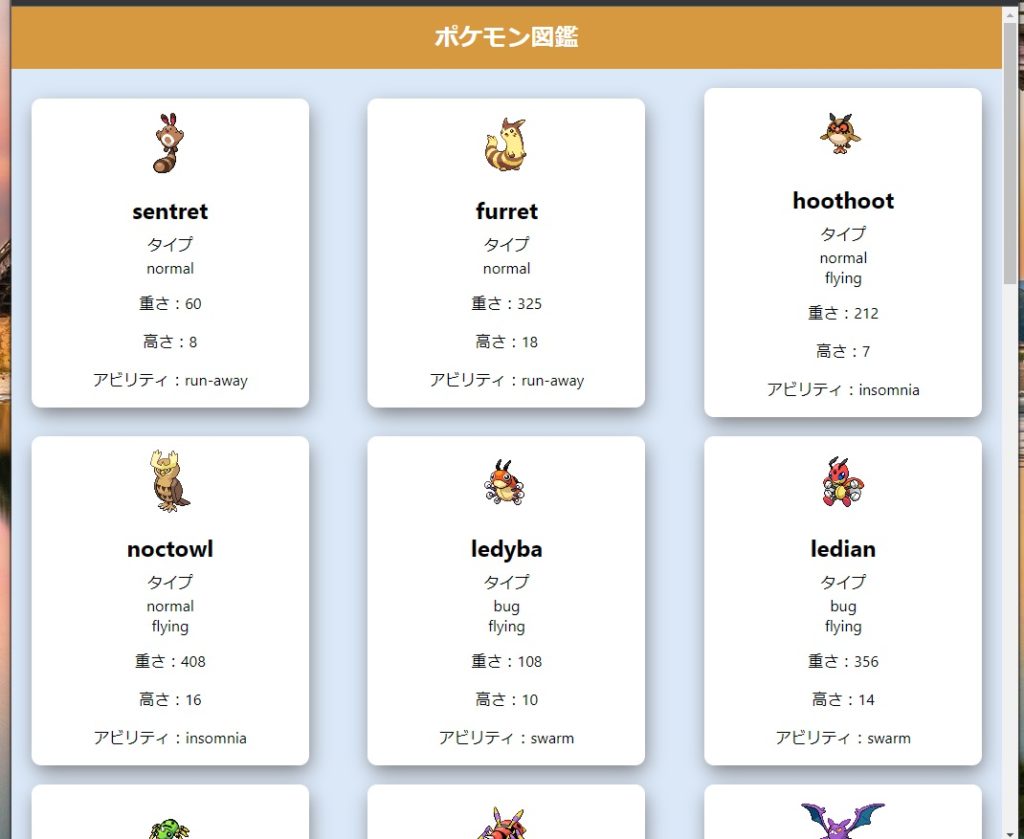
セクション3:ポケモン図鑑アプリケーション

1時間6分。PokeAPI(海外サイト)を使ってポケモン情報を取得し、表示できるAPI。API自体は海外のモノなので取得されるポケモンの名前が英語なのが残念。
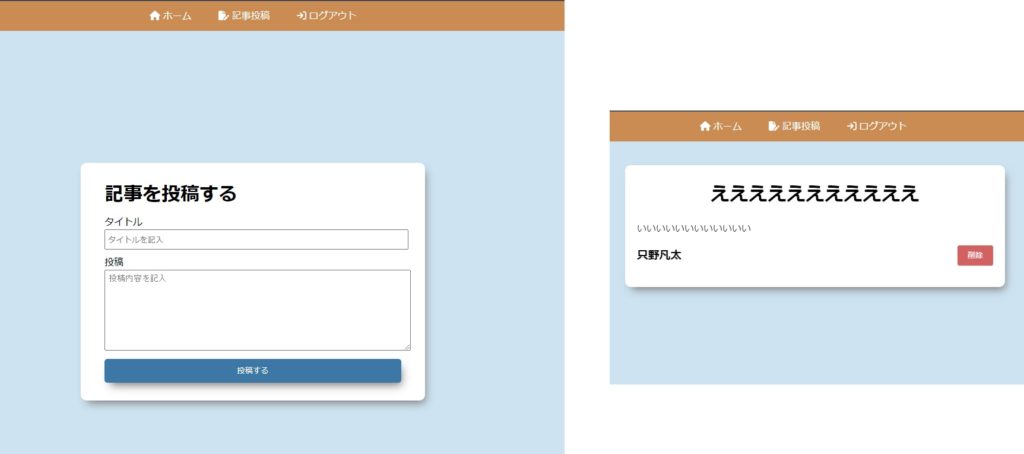
セクション4:ReactとFirebaseでブログ構築

1時間49分。このセクションでは独自ブログの作成ができます。とはいえ、ブログにしては規模感が小さすぎるのでGoogleアカウント毎に投稿できる簡易掲示板という感じです。
このセクションでは無料のFirebaseConsoleを使ったユーザ認証/DBを使ったメッセージの保存・読み込みを学べるのが特徴です。

Webアプリを作成する上で重要なDBの確保を簡単にできる重要回って感じですね。
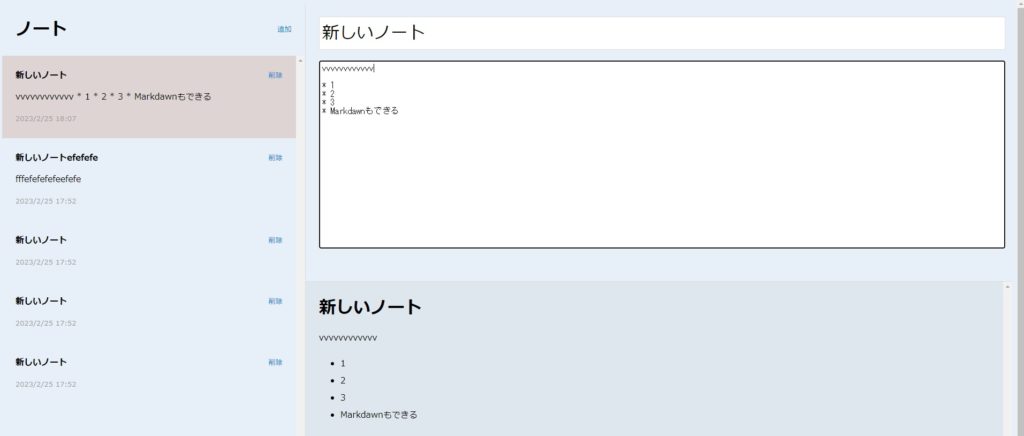
セクション5:ノートアプリ作成

1時間29分。このセクションではノートの作成ができます。文字通りメモ帳アプリといった感じですが、登録/削除/変更(更新)/読み込みのCRUDが体系的に学べます。
このセクションではDBは使わずにローカルストレージを使った保存しかしていなかったので自分専用といった感じですね。

とはいえWebアプリやDBの基本であるCRUDが一度に学べるアプリは貴重です。
まとめ

今回の動画は4.5時間とコンパクトで早めに受講が終わりました。ただしUdemyは定期的に動画を割引販売してくれるとはいえ、21,800円もする程のクオリティある?と思ったのが正直な所です。(10000円くらいのレベルかと)
上記JavaScript/React動画で紹介している主のCodeMafiaさんの動画が逆にコスパ良すぎる!!感もありますけど^^;











ちなみにQiitaもそうですが、取得APIみたいのはここに限らず、一般公開されているので様々なAPIで取得して表示する。というWebアプリはポートフォリオの作成ネタにオススメです。