今回は前回記事で紹介したJavaScript/CSS講義で学んだことをWordPressで実践した内容となります。前回記事を見てない方は是非見てみてください
目次
スライドアニメーションとは?
皆さんはスライダーはわかりますか?ブログとかだとトップページにあるアレです。

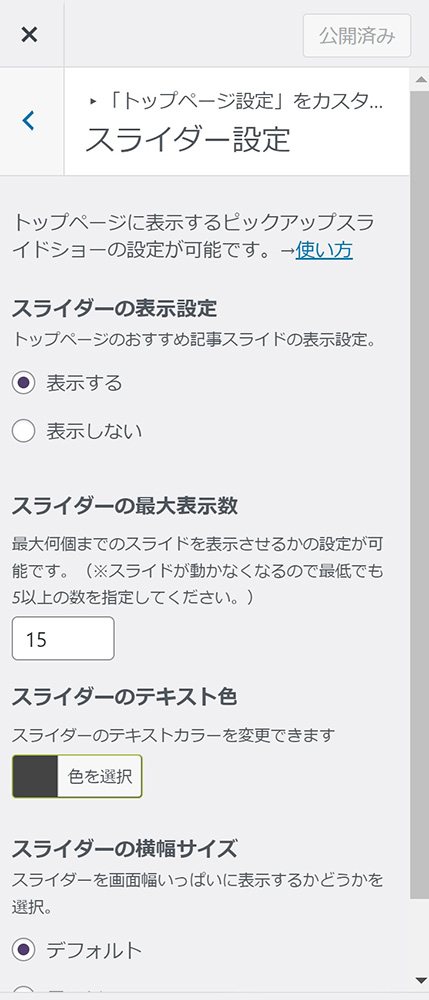
しかしこれは通常stork19に限らず下記のようにトップページのカスタマイズでしかスライダーを表示することができません。

記事内にスライダーを置くにはプラグインを利用する方法もありますが、よく他でオススメされているSmart Slider 3プラグインは設定がそれなりに細かくできて初心者が使うには良いと思いますが、紹介サイトを見た所自動再生時のスピード設定(SlideDuration)の内容が以前使っていたEmanon Proの機能と同じで切り替わるまでを含めての指定っぽいので自動スライド時の使いづらさを感じます。Emanonのスライダーに関しては下記記事参照(Premium版に対する内容ではないのでご注意ください)
上記プラグインのような感じでなく有名Webサイトで見る時間はきっかり4秒待って、切り替わりはシュッ!としたスマートなスライダーを設置したいと思いませんか?
そういった有名サイトのようなスライダーを設置したいならやはり自作する必要があります。ただ、全てを自作する必要はなく、今回は有名サイトでも使用している外部ライブラリを利用したスライダーを簡単に設置したいと思います。
スライダーの有名外部ライブラリはslick もしくは Swiper
Slick はjQueryを使用したスライダーの外部ライブラリでなんと「stork19」のトップページスライダーにも使用されていました。

対するSwiperは jQuery を使用しないスライダーでjQueryに依存しないことからカスタマイズ性に富んでいます。私が Udemy で勉強した時に案内されたスライダーもSwiperでしたので今回はSwiperを使った実装を行ってみたいと思います。
中を見ると実に様々なデザインのものがありますが今回はAutoplayを例にして実装したいと思います。

Coreを押してソースコードを表示
AutoplayのCoreを押すと内部のソースがどうなっているかを見る事ができます。この表示されたソースのうち、下記4セクションに表示されている行のソースを控えておいてください。
<!-- Link Swiper's CSS -->
<link
rel="stylesheet"
href="https://unpkg.com/swiper/swiper-bundle.min.css"
/>
.swiper {
width: 100%;
height: 100%;
}
.swiper-slide {
text-align: center;
font-size: 18px;
background: #fff;
/* Center slide text vertically */
display: -webkit-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
-webkit-box-pack: center;
-ms-flex-pack: center;
-webkit-justify-content: center;
justify-content: center;
-webkit-box-align: center;
-ms-flex-align: center;
-webkit-align-items: center;
align-items: center;
}
.swiper-slide img {
display: block;
width: 100%;
height: 100%;
object-fit: cover;
}
<!-- Swiper -->
<div class="swiper mySwiper">
<div class="swiper-wrapper">
<div class="swiper-slide">Slide 1</div>
<div class="swiper-slide">Slide 2</div>
<div class="swiper-slide">Slide 3</div>
<div class="swiper-slide">Slide 4</div>
<div class="swiper-slide">Slide 5</div>
<div class="swiper-slide">Slide 6</div>
<div class="swiper-slide">Slide 7</div>
<div class="swiper-slide">Slide 8</div>
<div class="swiper-slide">Slide 9</div>
</div>
<div class="swiper-button-next"></div>
<div class="swiper-button-prev"></div>
<div class="swiper-pagination"></div>
</div>
<!-- Swiper JS -->
<script src="https://unpkg.com/swiper/swiper-bundle.min.js"></script>
<!-- Initialize Swiper -->
<script>
var swiper = new Swiper(".mySwiper", {
spaceBetween: 30,
centeredSlides: true,
autoplay: {
delay: 2500,
disableOnInteraction: false,
},
pagination: {
el: ".swiper-pagination",
clickable: true,
},
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
});
</script>
上記セクションをテーマに挿入する
控えることができたら下記の手順に従ってソースを入れていきます。
- 第1セクションと第4セクションは子テーマのfunctions.phpで定義。
- 第2セクションはテーマのカスタマイズで追加CSSのエリアに挿入。
- 第5セクションは子テーマに新しく作る.jsファイルに挿入して、functions.php定義を追加。
- 第3セクションを記事内のカスタムHTMLに入れ、Slider Xの部分に好きな画像を挿入。
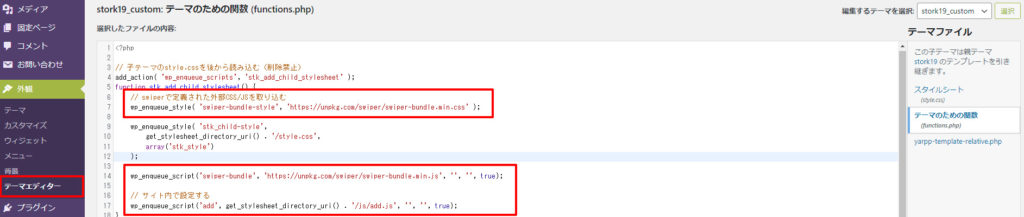
子テーマのfunctions.phpを変更
まず子テーマのテーマエディターを開き functions.php に外部ライブラリを読み込んであげる必要があります。WordPressではスタイルシートの読み込みをwp_enqueue_style。JavaScriptにはwp_enqueue_scriptを使います。下記のように追加してください。(コピー可)

// 子テーマのstyle.cssを後から読み込む(削除禁止)
add_action( 'wp_enqueue_scripts', 'stk_add_child_stylesheet' );
function stk_add_child_stylesheet() {
// swiperで定義された外部CSS/JSを取り込む
wp_enqueue_style( 'swiper-bundle-style', 'https://unpkg.com/swiper/swiper-bundle.min.css' );
wp_enqueue_style( 'stk_child-style',
get_stylesheet_directory_uri() . '/style.css',
array('stk_style')
);
wp_enqueue_script('swiper-bundle', 'https://unpkg.com/swiper/swiper-bundle.min.js', '', '', true);
// サイト内で設定する
wp_enqueue_script('add', get_stylesheet_directory_uri() . '/js/add.js', '', '', true);
}
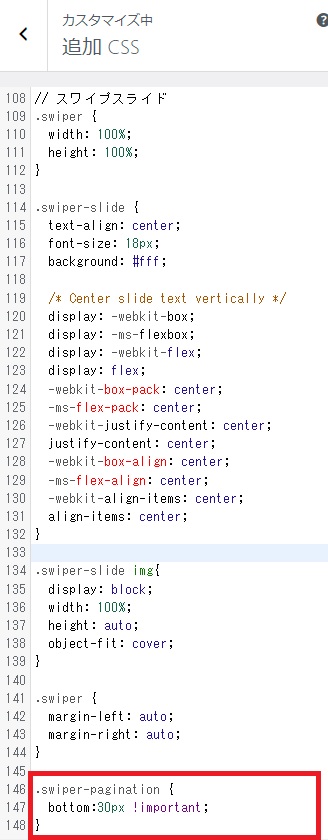
第2セクションはカスタマイズの追加CSS内にそのままコピー

新規jsファイルを作成する
そして第5セクションのJavaScriptはjsファイルに入れてあげないといけないといけませんがstork19の子テーマには.jsファイルが格納されていません。
この場合は、レンタルサーバにログインしてサーバ内アップロード機能でファイルを格納するかFFFTP等の転送ツールを使ってファイルをアップする必要があります。今回はFFFTPを例にした実装をしたいと思います。
ローカルフォルダでjsを作成し、その下にadd.jsというファイルを作り、<script></scpirt>タグを抜いて下記のようにエディットします。
var swiper = new Swiper(".mySwiper", {
spaceBetween: 30,
centeredSlides: true,
autoplay: {
delay: 2500,
disableOnInteraction: false,
},
pagination: {
el: ".swiper-pagination",
clickable: true,
},
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
});
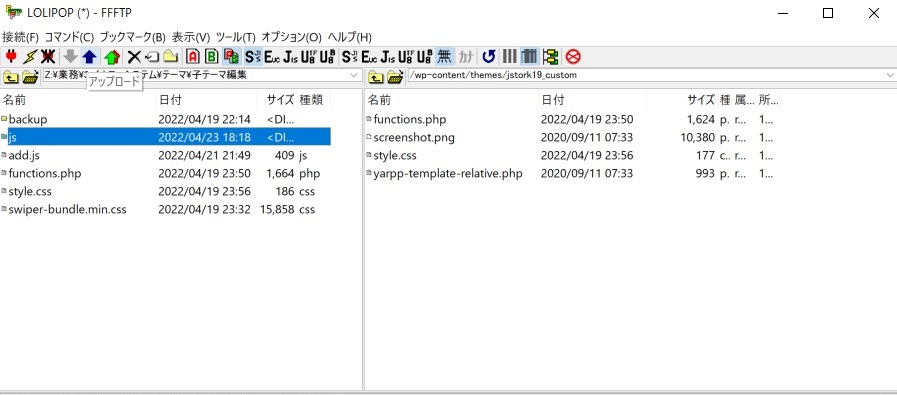
FFFTPを使って格納
ファイルを作ったらFFFTPを立ち上げ、jsフォルダを選択してアップロードを押します。上記で編集したjsは保存して閉じておいた方がいいです。

FFFTPの設定などはこのサイトでは解説しませんのでご了承ください。各々の方法でサーバに格納できればOKです
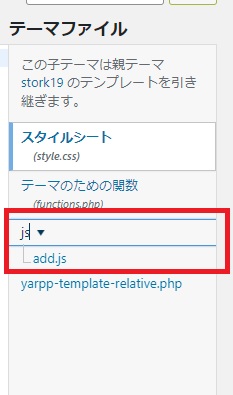
すると下記のように子テーマでもjsフォルダ+jsファイルを確認することができます。

普通に記事を作成してカスタムHTMLを使い、第3セクションを貼り付ける
最後は普通に記事を作る要領で、カスタムHTMLを選択し、ソースを貼り付けた後にslider Xの部分を下記のような画像を表示するようにカスタマイズします。

<div class="swiper mySwiper">
<div class="swiper-wrapper">
<div class="swiper-slide"><img src="https://lightning-shine.com/xxx1.jpg" alt=""></div>
<div class="swiper-slide"><img src="https://lightning-shine.com/xxx2.jpg" alt=""></div>
<div class="swiper-slide"><img src="https://lightning-shine.com/xxx3.jpg" alt=""></div>
<div class="swiper-slide"><img src="https://lightning-shine.com/xxx4.jpg" alt=""></div>
<div class="swiper-slide"><img src="https://lightning-shine.com/xxx5.jpg" alt=""></div>
</div>
<div class="swiper-button-next"></div>
<div class="swiper-button-prev"></div>
<div class="swiper-pagination"></div>
</div>
できたスライダーがこちら
すると上記のように表示されます。あとはちょっとしたカスタマイズの問題になります。
- 画像と下の丸の部分が重なって上下にずらしたい
- 切り替わりが早いのでスピードの切り替えをちょっと遅らせたい
- マウス操作では5番目から1番目に戻れないので戻したい
以上のカスタマイズの解説だけしたいと思います。
丸の部分を画像内に入れたい
丸ボタンをずらすにはテーマのカスタマイズ→追加CSSで赤枠の一文を追加するだけでOKです。

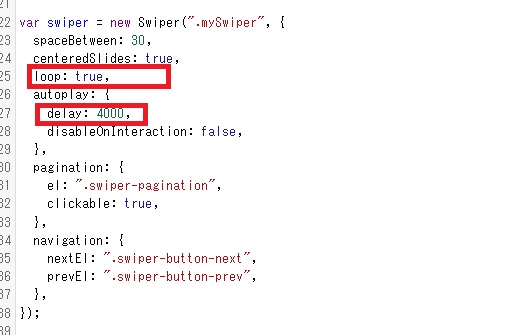
切り替わりまでの時間を変更する
切り替わり時間はadd.jsで追加したautoplayのdelayに依存しています。元の値が2500なのでこれは2.5秒待つという意味になります。これを4000にすれば4秒になるということになります。これはテーマエディターでjsを直接変更してあげましょう

今回はついでにloop: trueも追加してあげました。これを設定するとスライドの最後に当たった時でもマウスやスライダーの>ボタンをクリックすると1ページ目に戻るように設定できます。
完成(今度は動画でなく本物)とまとめ
上記のように記事内にスライダーを表示することができました。プラグインを使った切り替わりが自作するのと比べると全然スマートなのがおわかりになると思います。
Swiperデザインデモ には実に様々なデザインがありますが基本はadd.jsやCSSの部分を選択毎にカスタマイズしているだけで全ては読み込んだ「外部ライブラリ」( wp_enqueue_XXXXXで読み込んだ先)に格納されています。
今回のテーマはstork19を使用しているため、stork19をベースにしたカスタマイズになっていますが他テーマでも応用は可能です。ただし仮に他テーマのトップページカスタマイズでswiperを利用したスライダーが最初から実装されている場合は、子テーマで読んだ時に2重読み込みとなり誤動作を起こす可能性があります。
stork19以外で上記記事通りに実装する場合はご注意ください。
それを見て取り入れたいパターンがあれば部分的に入れてみるのはアリかもしれません。
こういった独自技術を取り込んでオリジナルの記事が作れたらいいですよね^^
これだけの技術を一つの動画を見ただけで実践できたなんてすばらしいですよね。もしこの記事を見て自分自身によるカスタマイズに興味を持ちましたら是非下記記事を見て、Udemy学習に挑戦してみてください^^