これから先は技術アウトプットサイトの本業であるコードを上げていく記事が多くなると思いますが、デフォルトのコードをあげるブロックエディタはこれしかないです。
※例はXAML+C#の中のC#の基本構造です。
/// <summary>
/// MainWindow.xaml の相互作用ロジック
/// </summary>
public partial class MainWindow : Window
{
MainWindowViewModel MyVM = new MainWindowViewModel();
public MainWindow()
{
InitializeComponent();
this.DataContext = MyVM;
MyVM.testNo = 1111;
}
}
デフォルトのだと、黒い背景に白い文字だけなので味気なくありませんか?
なのでイナコーシステムは少しでもお気に入りエディタであるAtomに近いエディター形式が使えそうなプラグインを探しました。
いつものようにネット検索していたら一番にひっかかるプラグインを発見。
Crayon Syntax Highlighter
これ、紹介サイトを見てもいい感じのコードデザインだったので入れようとしました。
しかし・・・

ここ最近になってWordPressはブロックエディタが標準機能になったのでプラグインでクラシックエディタを入れたとしてももう元のデザインと違います。(実際、代表紹介サイトの画像はもう古かった)
最初使ってみたのですが。投稿記事で一回しか呼び出せない。一度使ったら投稿記事を開き直さないといけなかったです。おまけに設定画面で紹介サイトでは設定後のイメージを見れるのですが、今のバージョンだとプレビュー機能でエラー。おまけに投稿しても一番上のような白黒になって効果ありませんでした。
なのでもうこのプラグインは今のWordPressのバージョンにはそぐわない罠プラグインになってしまいました。紹介サイトも上位にひっかかる割に随分古い情報なので勘違いしてしまいますよね。
仕方ないので別のSyntax Highlighterつながりのプラグインを探して、なかなかいいのが見つかりました。
Enlighter – Customizable Syntax Highlighter

このエディタプラグインです。今も更新されていてもちろんブロックエディタに対応済!
対応言語もほぼ最新のGoからC#からRubyにも対応しています。
機能的な解説はこちらのサイトにありますのでここでは省きますが使い方も簡単で素晴らしい!
ただし、過去に使えたCrayon Syntax Highlighterの豪華なデザインやAtomのような色彩に近いのはこのプラグインのテーマだとAtomicですがそれでも使ってみるとちょっと味気ないです。なのでこの場合は、下記画像のように自分で色を変えていくしかないです。

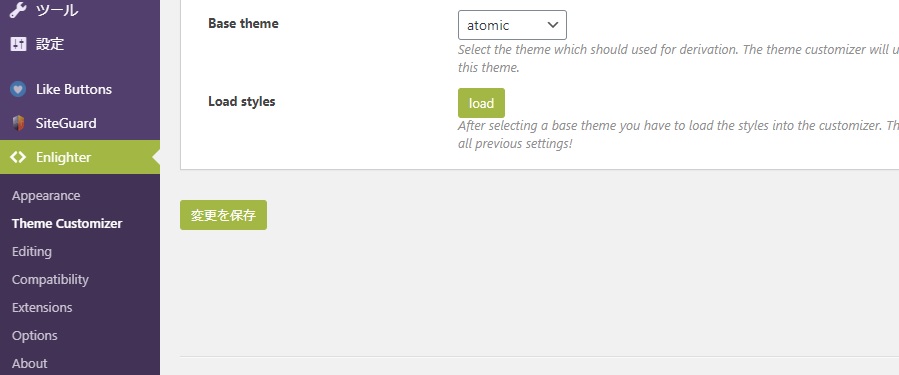
ベースの色はAtomicにするけど細かい配色は自分で設定しますよ~ということです。あとは英語ですがプラグインの説明通りにすれば自分で以下のように色を調整できます。(CSSや色を判別できる知識が多少必要ですが)
ロリポップの場合、このカスタムテーマ変更で変更を保存したら403エラーでました。この表示が出たらWAF設定を無効にする必要がありますのでご注意ください。
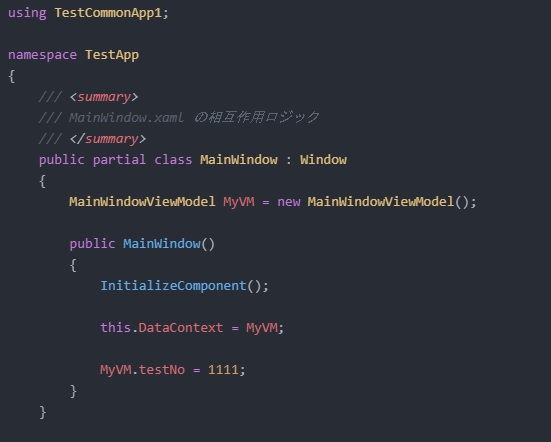
namespace TestApp
{
/// <summary>
/// MainWindow.xaml の相互作用ロジック
/// </summary>
public partial class MainWindow : Window
{
MainWindowViewModel MyVM = new MainWindowViewModel();
public MainWindow()
{
InitializeComponent();
this.DataContext = MyVM;
MyVM.testNo = 1111;
}
}
上記はプラグインをカスタマイズして設定した色です。下記はAtomのデフォルト配色です。

どうですか?さすがに配色する対象は両者同じではないのでまったく色のパターンが同じにはなりませんが、配色的には上の方がAtomエディタの色です!!って言われたら信じてしまうレベルではないでしょうか?
まとめ
EnlighterプラグインはCSS関連の知識があればかなり自分好みの色にアレンジしたコード記事を作れます。今の所、ブロックエディタになった最新のWordPressバージョンに対応していますから、将来性も安全です。
CSSの知識がない人もデフォルト機能の白黒よりはAtomicを使用した方がメリハリのあるコード色になると思います。
それでは~。







え。4年前て。。。。。