今までのASP.NETの記事は.NET Core 3.1で作っていましたが今回からVisual Stdio 2022 Communityを使った.NET 6 を使用してアプリを作成していきたいと思います。
さて、前回はASP.NETを使ってCRUDを作成する所までやりました。今回は前回行えなかったスキャフォールディングを使ったCRUDのやり方と最低限の変更でCookie認証(昔で言うフォーム認証)を使ったCRUDを制御を行えるようになりましたので共有します。
ちなみに.NET 6 はVisual Studio 2022をインストールすると標準で入っていますが、2019までのバージョンで入れたい場合はSDKをインストール後、直接.csprojを書き換えなければいけません。
Nugetパッケージでは普通に.NET 6のバージョンがインストールできるので2019でも.NET 6 を使った開発はできますが、これから新規にWebアプリケーションを作りたい場合は実務でも個人でも2022を使った方が良いと思います。かなりの便利機能もあります。
目次
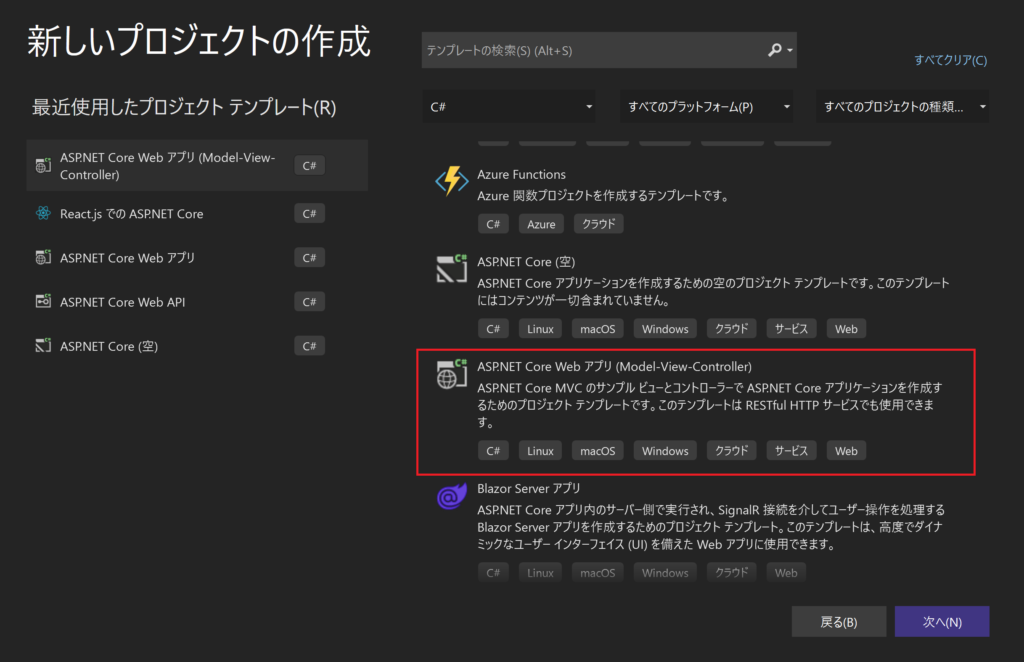
ASP.NET Core MVCのプロジェクトを作成
最初の選択でMVCにします。

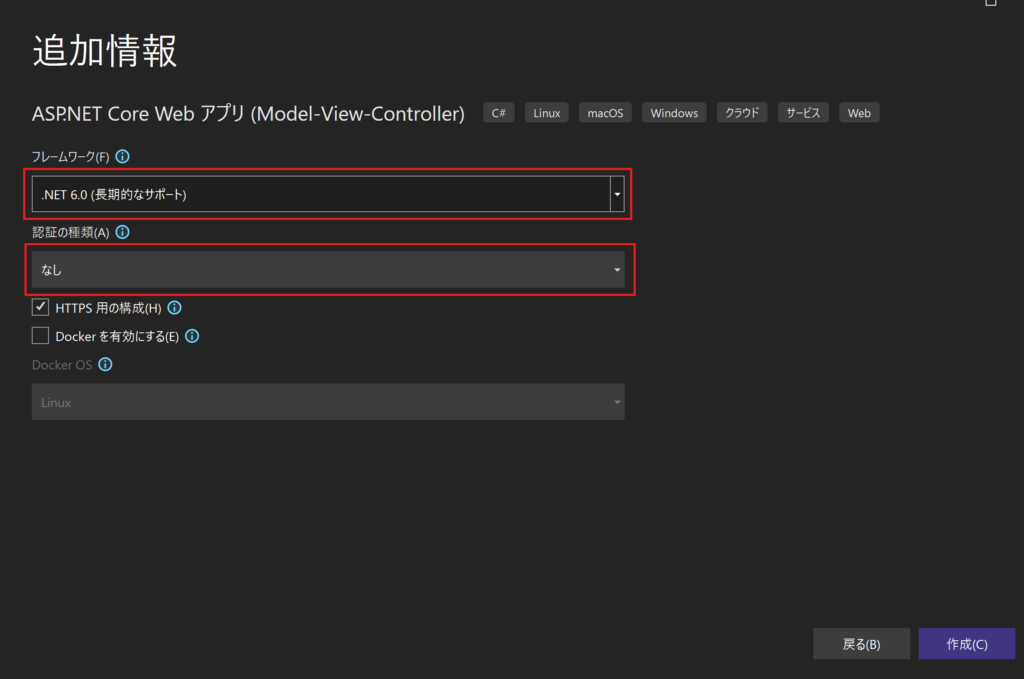
追加情報の認証の種類は「なし」にしてください。

認証の種類の「個別のアカウント」はIdentity を使用したログイン方式になります。ASP.NET Core の Identity の概要を参照ください。かなり高度なユーザ情報にて専用のテンプレートを用いた認証になりますが、ログイン画面が用意されたものになりますので変更できません。
「Microsoft ID プラットフォーム」はおそらくMicrosoftのサインイン情報を使ったログインだと思います。
「Windows認証」は自身のコンピュータとしてのログインになります。
「Cookie認証(旧フォーム認証)」はIdentity なしでの Cookie 認証の使用を参照して自分で組み立てます。フォーム画面のデザインも自由なので単純にユーザ/パスワードだけで制御するなら十分でしょう。他二つはフォームでログインする方式でないので今回はこちらを採用します。
.NET Core 3.1 と .NET 6 で大きく変わった所
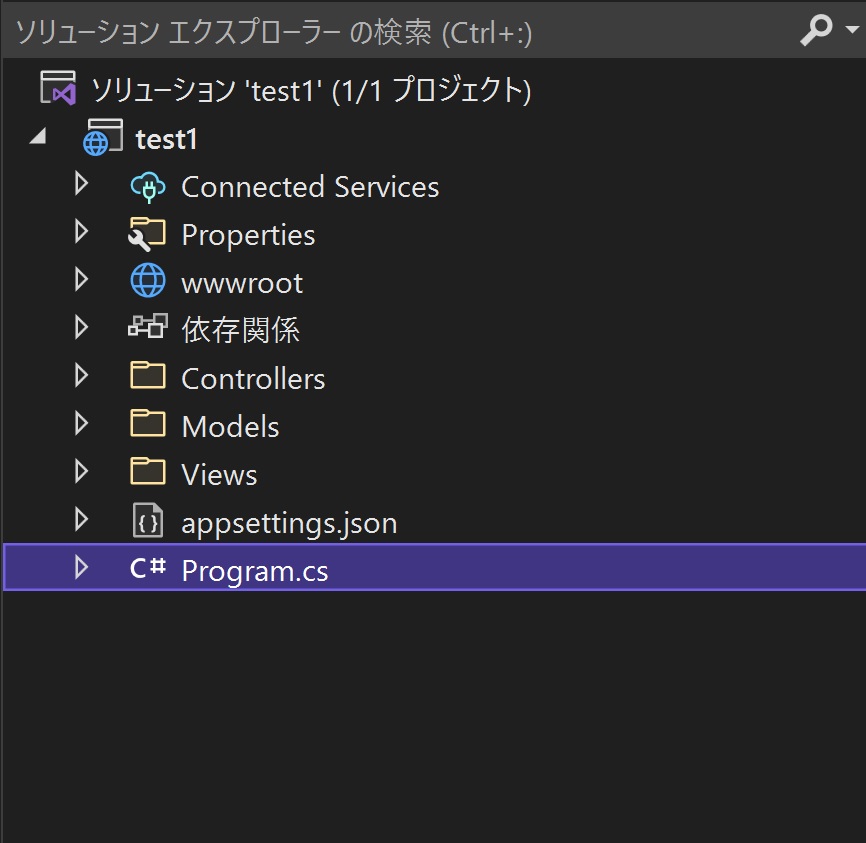
startup.csがなくなった

画面にあるようにstartup.csがなくなってます。公式でもアナウンスされています。(日本語バージョンがなし) 今回はその公式ページを一部引用させて頂きます。
Web app template improvements
The web app templates:
Use the new minimal hosting model.
Significantly reduces the number of files and lines of code required to create an app. For example, the ASP.NET Core empty web app creates one C# file with four lines of code and is a complete app.
Unifies Startup.cs and Program.cs into a single Program.cs file.
Uses top-level statements to minimize the code required for an app.
Uses global using directives to eliminate or minimize the number of using statement lines required.
6.0 の新機能
この赤マーカーの一文は翻訳すると
Startup.csとProgram.csを単一のProgram.csファイルに統合します。
になります。.NET Core 3.1 からだと馴染みが薄いですが.NET 6 の場合は仕様のようですので慣れましょう。
コーディング自動保管機能(IntelliCode)
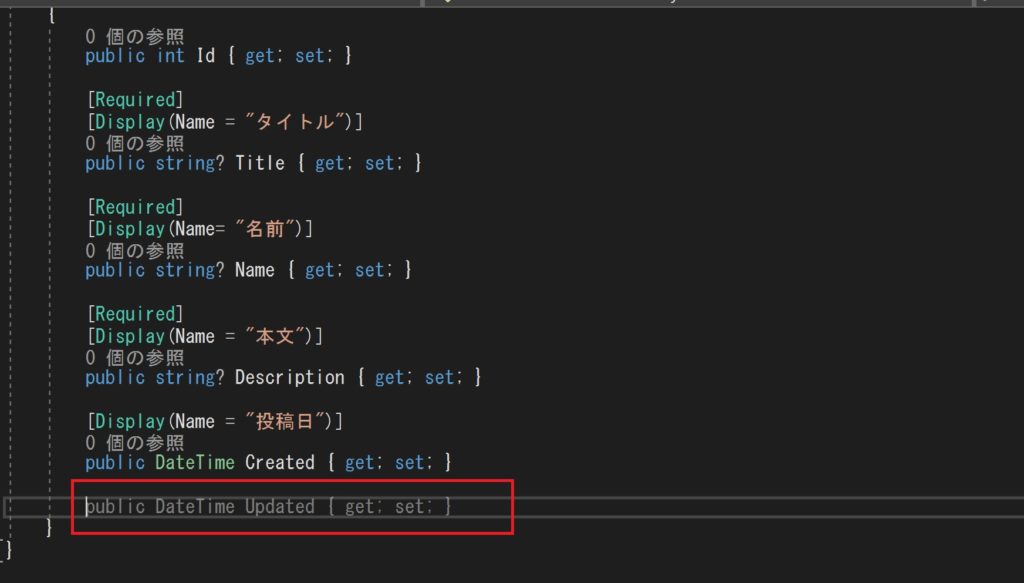
これは.NET 6 というよりVS2022の機能ですがModelsでテーブルをコーティングしようとする時、アプリケーションが次の文字を予測してくれて、Tabを押すと自動入力してくれる機能が追加されました。 IntelliCode と呼ぶみたいです。

Visual Studio 用 IntelliCode の概要
かなりの便利機能なのでこれだけでもVS2022に切り替える価値があるのでは?と思います。
スキャフォールディング
.NET 6 でのスキャフォールディングを行う方法は非常に簡単です。
公式サイトのパート 4、ASP.NET Core MVC アプリにモデルを追加するをご参照ください。
書いてある通りの操作で簡単にModels,View,Controllerができてしまいます。
この公式ドキュメントにはその後のMigrationの説明もありますが、Migrationの解説は前回記事でも行っているのでここでは割愛させて頂きます。関連記事リンク先→SQLSERVERにテーブルとデータを挿入する参照
認証機能の実装
いよいよここからは本題である認証機能を実装します。尚、今回は過去記事等であらかじめ基本のCRUDは行えており、Razorについては前提としてお話を進めますのでご了承ください。
実装するにあたって今回は二つの記事を参考にさせて頂いてます。
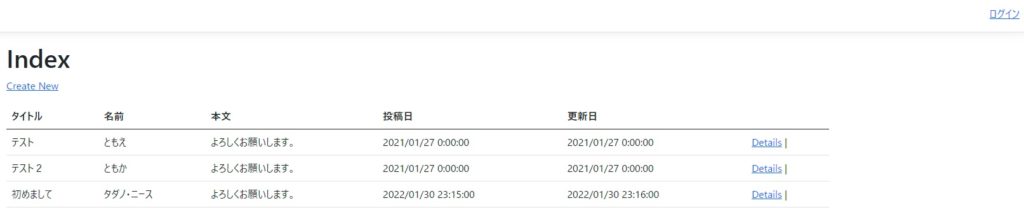
実際の画面(未ログイン)

これはログインしていない状態です。書き込みの一覧がありますが右下のボタンはDetails(詳細)のみがあって、変更と削除が表示されていないですよね?ログインしていないユーザは「新規書き込み」「詳細を表示」だけが行えることになります。
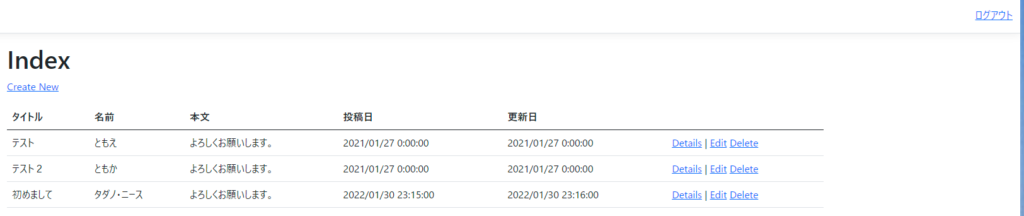
実際の画面(ログイン済)

こちらはログイン状態です。ログインしていると右上の表示が「ログアウト」になり、編集・削除も自由に行えるようになります。
ちなみにログイン情報はCookieに保持されるのでログイン状態でアプリを終了し、もう一度起動してもログイン状態はちゃんと保持されています。
実装したソース
【注】C#に関する認証の情報が少なく、以降は直接ソースを用いた解説があるため有料です。


この記事を購入しなくても、もっと内容を発展させた下記記事でも答えを知ることができるようになりました。これらの技術を統合したイナコー掲示板のソースです↓








零細サイトながら 7 名もの方にご購入いただけています!(励みになります。本当にありがとうございます)