前回から投稿が空いてしまいました>< いやサボってたわけではなく・・・
ずっと環境構築に大苦戦!
してましたOTL
少なくとも12日~15日のお昼まで環境構築やらエラー取りに苦戦して15日の夕方にようやくHelloVue!出すのに成功して17日にようやくVue.js+PostgreSQL+Railsの疎通に成功しました。
前回セクションで作ったDockerfileではVue.jsのサーバとRailsのサーバは元々別に作ってたのに、参照した記事はwebpack(webpacker)を使ったRails+Vue.js一体型だったため、それに気づかずRailsサーバの中にもVue.jsの環境を作ろうとする勘違い行動をし、そのためにyarnが必要だのなんだのでインストールに苦戦し・・・webpacker環境で最新のwebpackとwebpack CLIを色々突っ込むという暴挙をしてしまい、いつまで経っても取れないエラー祭り(解決しようとして別の試みをしてもそこでもエラー)に四苦八苦・・・うわぁぁぁぁぁぁぁぁぁぁぁぁ(発狂)。
そもそも初心者はwebpackerとwebpackの違いはわからん!しかも「あれ?記事に書いてあるwebpack.config.js」って自動で作られないの??と、迷いの森に迷いまくった感じです。記事漁っているうちにやはりこのwebpackについては苦戦させられている人が多かったみたいですね。
その時に入れてしまったのはwebpack v5なのですが、まさかの1カ月前(2020/10/10)に出たばかりの新バージョンでした。他技術記事も総じてv4だから文献がないし、webpackerの対応バージョンもv4です。関連プラグインも大半がまだv5に対応できていなかったので迷走してしまったのだと思います・・・これらの環境構築失敗記事は次のセクションで書きます。
実務でもwebpack v5 の導入を考えてる方はいらっしゃると思いますので人身御供として御覧頂ければ幸いです。
目次
今回のチュートリアルSPAの環境
まず前回記事で構築した環境はやめました。理由はいくつかあります。
- 既に一度環境構築に使われたファイルだったっぽいのでGemfileに色々インストール指定されている。
- 前回記事でも触れたがRubyやRailsのバージョンが低い。特にRailsは5と6ではWebpacker関連が大きく変わっているので今、古いv5を入れるメリットが殆どない。
- 今回は個人アプリ向けの開発記事のため、DBサーバは2ついらない
- 今回は一人で開発を行うのでフロントエンド+サーバサイドは一体型の方がよい。よって構築するサーバもRails+PostgreSQLの2つだけでよい
以上の事から参考にした構築技術サイトは以下です。
Rails6 + PostgresのDocker開発環境を構築
この記事で紹介している環境の良い所はRails 6 では導入必須なnode.jsやyarnのインストールがDockerfileに最初から入っていること。yarnのインストールはapt-get yarnだけではダメで事前に打つ必要があるコマンドもあるのですが、そこもカバーできている所が良い(失敗した時はここでも苦労した)
後は、手順的に新規にファイルを作る所からやっているのでDockerでの環境構築に必要な最小な構成がわかりやすく、初心者の勉強にはピッタリだと思います。
apt-get はUbuntuのパッケージ管理コマンドでRedHatとかだとまた違うコマンドになります。Ubuntu以外のLinuxを使っている方は注意してください。
$ docker-compose build
のコマンドもそこまでの手順やっているうちにGemfileやDB関連のファイルが更新されるのでそれを反映させるためにやるコマンドで手順も完璧な環境構築記事です。
ただ、インストールにはちょっと時間かかります。
vimをインストール
モダンな技術で開発するエンジニアの好きなエディタ上位のvimですが、Dockerで構築した場合、インストールされていないので入れましょう。Linuxなら最初から入っていると勘違いしてたよ~。私はただvim入れただけですが、下記の記事を参照にするともっと良い環境でvimが使えるらしい?
Rubyプログラミングが快適になるVim環境を0から構築する
$ apt-get install vimHello Vue!の表示
さて、DockerでRails+PostgreSQLの環境構築した後はRailsサーバにvue環境を入れて前回セクションの本題であったvue.js-Rails-PostgreSQLの疎通確認をしたいと思います。
とはいえ、ただ参照するのを作るだけではつまらないのですべての使い方を体系的に学べる良いサイトがありましたのでご紹介しますね。
Vue.jsとRailsでTODOアプリのチュートリアルみたいなものを作ってみた
使用しているバージョンがちょっと古いものの、ユーザの書き込みに応えて、新規バージョンでの補足があるし、人気のSPA(シングルページアプリケーション)構成の基礎まで入っているのがベスト!!
またRailsのDB作成のコマンドはデータベースの種類に左右されない(ハズ)なのでPostgreSQLに限定する必要もないですし、初心者が最初にモダンな技術でのSPAの基礎を学ぶにはとてもオススメします。
基本誤字だけに気をつければ問題なくHello Vue!の表示はいけると思います。
いよいよSPAの疎通確認
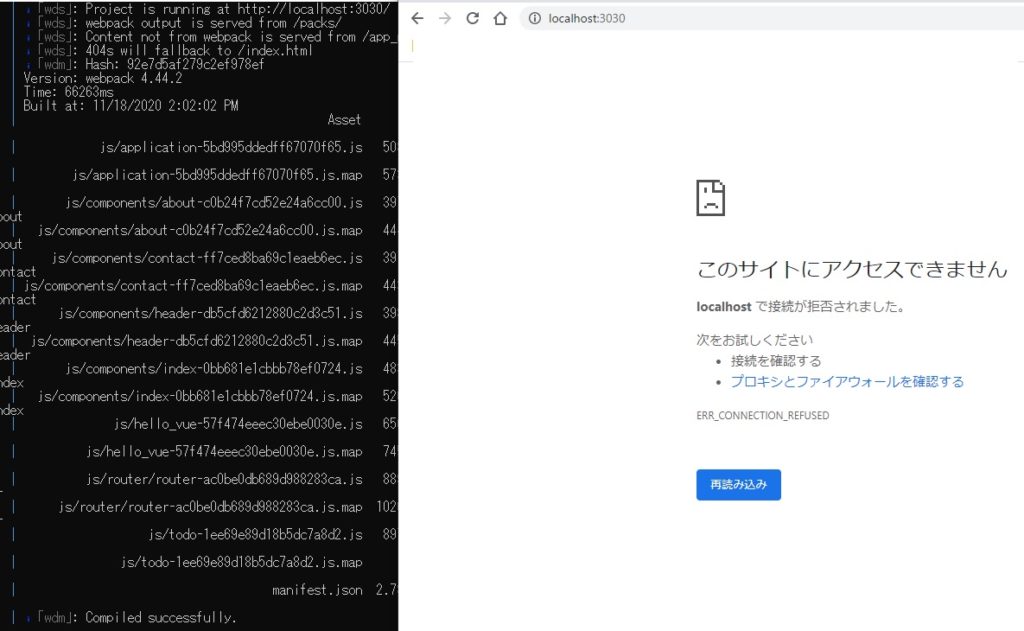
devサーバーを設定する(ダメだった)
次の記事はこれですが、これはうまくいきませんでした。ちゃんとLinux開発サーバに上げてる or Dockerを使っていないパターンなのでは思います。
Dockerで運用する場合docker-compose.yml にあらかじめ使用するポートを入力しますので当然devサーバで起動するポート番号は開けられてないため、アクセスできません・・・

あと、記事ではポート:5000と書かれていますが、これは固定ではなくwebpackerが使用しているconfig/webpacker.ymlにある
# Reference: https://webpack.js.org/configuration/dev-server/
dev_server:
https: false
host: localhost
port: 3030
public: localhost:3030
hmr: false
# Inline should be set to true if using HMR
inline: true
overlay: true
compress: true
disable_host_check: true
use_local_ip: false
quiet: false
pretty: false
headers:
'Access-Control-Allow-Origin': '*'
watch_options:
ignored: '**/node_modules/**'
マークしているポート指定に依存しますのでご注意ください。
手動でポートを開ければ行けるかもしれませんが、そもそもDockerを使う場合、開発環境のコンテナを別に構築すれば良いだけなのでぶっちゃけいらないのでは・・・と思います。なので手動でポートを開ける検証まではしません。
Can’t verify CSRF token authenticity.Completed 422 Unprocessable Entity
seeds.rbを作成し、curlコマンドで確認の説明でapp/controllers/application_controller.rbに
# protect_from_forgery with: :exception
にする記載がありますがこれは新バージョンだと最初から存在しないのでこれは最初からやらずにその下の2020/10/18 追記の方を適用してください。解説の下に追記があるのでちょっとわかりづらいですよね・・・
Materializeの導入
app/assets/javascripts/application.jsにカラースキームが最初からあるようなコードになっていますが新バージョンの場合、存在しないので5行をまとめてコピーすると良いです。
コンポーネントを使ってヘッダーを作成
ここかなりハマりました。記事ではhello_vue.jsを残してtodo.jsを作っているため、どっちもvar appに統一されてしまい、index.html.erbに記載されている
<div id="app"> <navbar></navbar> </div>
のappがかぶってしまっていてtodo.jsが何故か表示されないといった現象に陥りました。hello_vue.jsのvar appを仮にapp2にしたら表示されたので複数のページを参照する場合は各jsファイルの定義には気をつけましょう。(hello_vue.jsとtodo.jsを両方置いたからかもしれませんが。。。)
一覧表示のスタイル追加の記事
この記事のソースを丸コピーすると以下のエラーが出ます。
Error: Unexpected '/'. Escaping special characters with \ may help.これも全然文献がなく、時間がかかったのですが、以下の記事を見つけて救われました。
Invalid CSS comment breaks build since 9.5.0
要約するとサーバーサイドレンダリングに必要なJavaScriptフレームワークでこのバージョンが新しいと「CSS部分に//があるとエラーになる」ようです。ただ、この記事で出るNext.jsは見たらReact用のフレームワークらしいのでvue.jsで使われるNuxtと関係ない気もするけど・・・とはいえ、この記事通りにサンプルにあったコメント(// 打ち消し線を引く)を消したらうまくいきました。
完了
なんか取り消し線だけ説明サイトの通りに反映されていませんが、まぁここまでできればとりあえずいいかという感じです。また、念のためにPostgreSQLに入って中のデータを見ましたがちゃんと操作した内容が反映されていました。これにてvue.js+Rails+PostgreSQLの疎通確認は完了です!
postgres=# \l
List of databases
Name | Owner | Encoding | Collate | Ctype | Access privileges
----------------------+-------+----------+------------+------------+-------------------
app_name_development | root | UTF8 | en_US.utf8 | en_US.utf8 |
app_name_test | root | UTF8 | en_US.utf8 | en_US.utf8 |
postgres | root | UTF8 | en_US.utf8 | en_US.utf8 |
root | root | UTF8 | en_US.utf8 | en_US.utf8 |
template0 | root | UTF8 | en_US.utf8 | en_US.utf8 | =c/root +
| | | | | root=CTc/root
template1 | root | UTF8 | en_US.utf8 | en_US.utf8 | =c/root +
| | | | | root=CTc/root
(6 rows)
postgres=# \c app_name_development
You are now connected to database "app_name_development" as user "root".
app_name_development=#
app_name_development=#
app_name_development=#
app_name_development=#
app_name_development=# \d
List of relations
Schema | Name | Type | Owner
--------+----------------------+----------+-------
public | ar_internal_metadata | table | root
public | schema_migrations | table | root
public | tasks | table | root
public | tasks_id_seq | sequence | root
(4 rows)
app_name_development=# \d tasks
Table "public.tasks"
Column | Type | Collation | Nullable | Default
------------+--------------------------------+-----------+----------+-----------------------------------
id | bigint | | not null | nextval('tasks_id_seq'::regclass)
name | character varying | | not null |
is_done | boolean | | not null | false
created_at | timestamp(6) without time zone | | not null |
updated_at | timestamp(6) without time zone | | not null |
Indexes:
"tasks_pkey" PRIMARY KEY, btree (id)
app_name_development=# select * from tasks;
id | name | is_done | created_at | updated_at
----+--------------+---------+----------------------------+----------------------------
4 | Sample Task | t | 2020-11-15 08:06:06.205035 | 2020-11-15 08:06:06.205035
5 | Sample Task | t | 2020-11-15 08:06:06.261303 | 2020-11-15 08:06:06.261303
6 | fugafuga | t | 2020-11-15 08:58:45.644376 | 2020-11-17 13:27:33.257724
3 | Sample Task | t | 2020-11-15 08:06:06.169475 | 2020-11-17 13:27:34.227999
2 | Sample Task | t | 2020-11-15 08:06:06.128895 | 2020-11-17 13:27:35.154302
1 | Sample Task | t | 2020-11-15 08:06:06.060348 | 2020-11-17 13:27:35.772163
7 | NewTask | t | 2020-11-17 13:28:02.296011 | 2020-11-17 13:29:19.17266
8 | NewTesk | t | 2020-11-17 13:28:11.507352 | 2020-11-17 13:29:19.809515
9 | あああ | t | 2020-11-17 13:29:46.826233 | 2020-11-17 13:29:54.805447
10 | いいいいい | t | 2020-11-17 13:29:51.107487 | 2020-11-17 13:29:55.43938
11 | あああああ | t | 2020-11-17 13:30:09.706978 | 2020-11-17 13:30:14.405313
12 | いいタスク | t | 2020-11-17 13:30:53.474608 | 2020-11-17 13:31:00.622816
13 | いいいタスク | t | 2020-11-17 13:31:11.606027 | 2020-11-17 13:31:20.163245
(13 rows)
app_name_development=#殆ど見よう見まねソースですがgitHubにもあげてみましたので参考にしたい方はどうぞ^^
今回使用したバージョンもReadmeにあります。
https://github.com/tadanoneas/test/tree/master
まとめ
最初はチュートリアルをなぞるだけの簡単なお仕事かと思いきや、やはり使用しているバージョンが新しいからこその問題も多くはらんでいる印象でした。次の記事にあげるwebpackのバージョン問題もそうですが、バージョン関連はむやみに新しいものにしない!事が大事ですね。
特にモダンな技術はアップデート頻度も非常に凄まじく、同じRailsでも使い勝手が大きく変わりますのでバージョンには常に目を光らせた方がいいでしょう。
にしても大半のプロジェクトは既にリリース済の整えられた環境で仕事する方が多いと思うのでこういった環境構築の学習はとても勉強になります。今回の個人学習では環境系の土台を築く事も目的にしているので引き続き行っていきたいと思います。






