目次
Dockerをインストールする前に仮想Linux環境を構築する
他のWindowsアプリと違い、Dockerはただダウンロードしてインストールすれば終わりという訳にはいきません。Dockerや他Webアプリを作成する時(Apache等)もそうですが基本Linux上で使われるものだからです。
なのでローカル環境(Windows PC)で使いたい場合はWindows上にLinuxの仮想環境を作ってそれにインストールします。
幸いQiitaに参考にできるページがありますが、参考にする際はOSに注意してください。
Windows 10 の Pro版とHome版では仮想環境のインストール方法が違います!Pro版に書かれているHyper-VはHome版にはありませんし、昔Homeにインストールする手段だったと言われるDocker ToolBoxなるものも不要です。
古いQiitaの記事だとPro版を使っている事が前提の記事がありますのでご注意をください。例えばこの記事ですが以下の記述があります。
前提
Windows 10 Pro 64bit メモリ 4G 以上を対象
Windows 10 以外だったり、Windows10 でも Home だったり 32bit の場合は対象外
[Docker] Windows 10 Pro 64bit に Docker と Docker Compose をインストールする
とありますがこの記事は去年掲載されたものでこの下の別記事をご覧ください。
Windows 10 May 2020 Update(バージョン2004)がリリースされ、Windows Subsystem for Linux(WSL)において、従来のWSL 1に加えて、次世代のWSL 2が正式にサポートされました。WSL 2はHomeエディションでも利用可能であり、これにより2020年5月にリリースされた安定版(Stable)のDocker Desktop for Windows 2.3.0.2からはWindows 10 Homeでも利用できるようになりました。
Windows 10 HomeはDocker Desktop for Windowsの夢がかなう
とあるように今からだと半年前からHome版にも対応可能になっています。実際公式ページでもHomeにインストールしたい場合のページがあるので参考にしてください。その案内に従って、MicroSoftのページに行ったら無事インストールできました。
Windows Home に Docker Desktop をインストール
MicroSoft:Windows 10 用 Windows Subsystem for Linux のインストール ガイド
MicroSoftの記事で注意してほしいのは手順2:WSL 2 に更新するがありますがこちらは実際はWindowsのビルドバージョンが新しいかを確認しているだけですのでバージョンに問題なければ気にせず次に進んでください。また手順 3が終わったあとPCを再起動するように書かれていますが、これはWindowsが自動で聞いてくるわけではないので手動再起動してください。
イナコーシステムのLinuxディストリビューションは有名なUbuntuを採用。

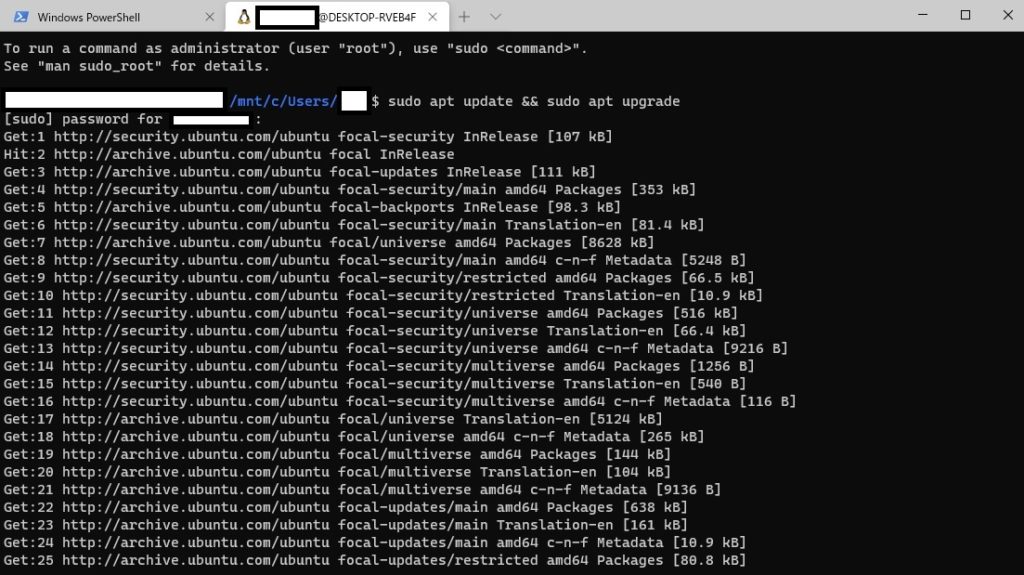
あとは手順通りに行けると思います。終わったらsudo apt update && sudo apt upgradeを実行してUbuntuをアップデートしておきましょう。これで仮想Linux環境は整いました。

Dockerをインストール
仮想Linuxの構築が終わったら次はいよいよDockerをインストールします。以下のサイトからDLできますのでインストールします。インストール後に出てくる選択肢のボタンを押すと再起動されますので事前にセーブ等しておきましょう。(「再起動しますか?」みたいな表記でないため、注意)
インストール後は画面に従って初期設定していけば良いですが、最後の項目で「Docker Hub」にユーザ登録する必要があります。こちらも無料で使えるプランがありますのでそれで登録して画面の指示に従っていけば大丈夫です。

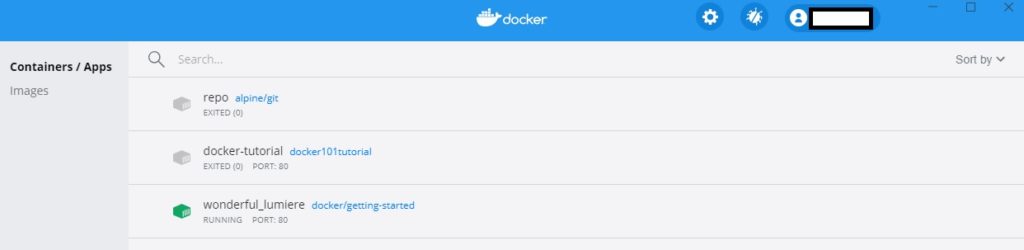
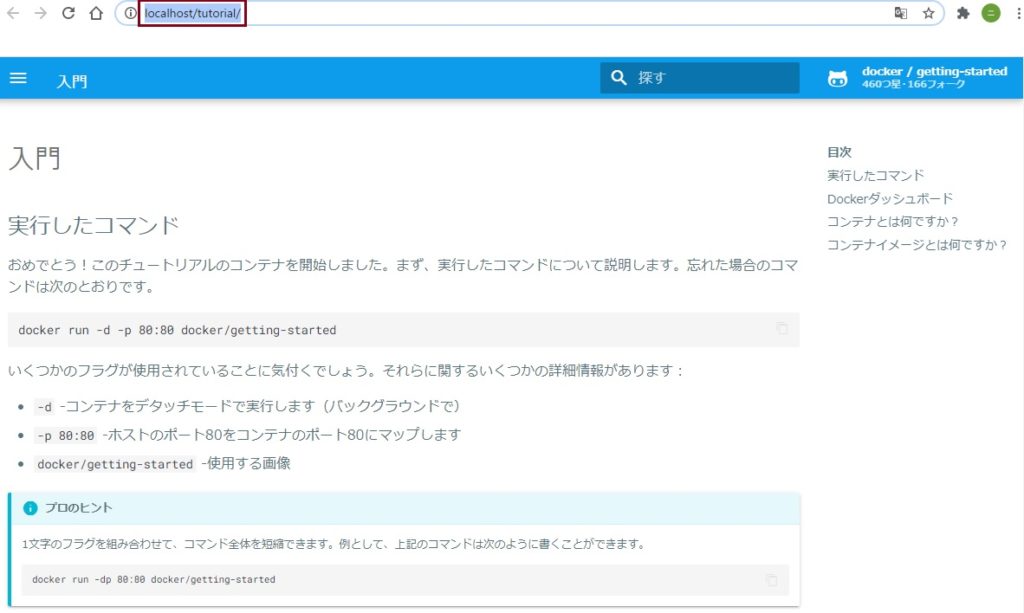
全部終わったら上画像のコンテナの画面になり、http://localhost/ をアクセスしたら、Web画面が見れるようになりました!(最初からtutorialにリダイレクトするように設定されている)

イメージファイルをコンテナーに読み込ませてWeb画面を表示する
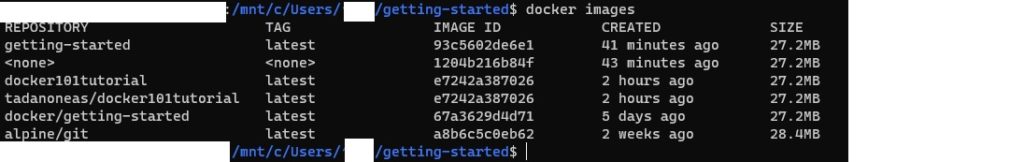
以下の画像を見てください。

これは上二つを除いてインストール時に登録されているイメージでした。このtutorialイメージとdocker/getting-startedはインストール時に作られているイメージで、チュートリアルにあった
docker run -d -p 80:80 docker/getting-startedは予め登録されているdocker/getting-startedというイメージを使ってWebサイトを構築しているのです。(Webサーバは中のDockerfileの設定に従ってNginx(エンジンエックス)が採択されています)
コンテナにオリジナル画面を表示する。
コンテナを起動してlocalhostにアクセスできるようになりましたら、そのページに対して自分の作ったオリジナルのファイルをアップして表示できるようにします。
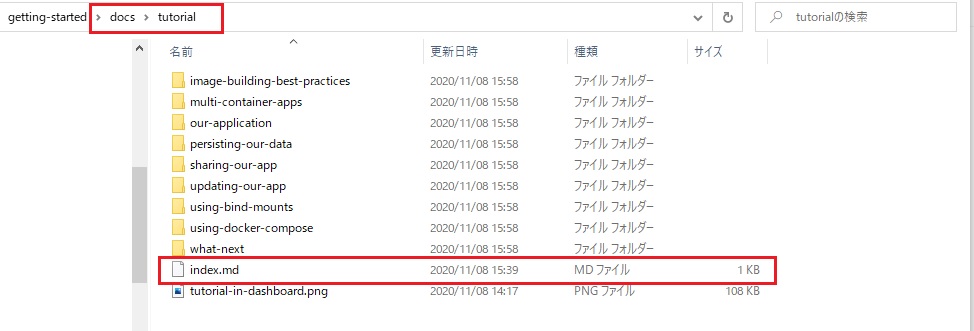
これについては他サイトにも説明がありますが、最低限必要なのはDockerfileです。ただ、今回の場合は というフォルダがインストール時に個人のユーザフォルダの下にできていますのでこれを改造して自分の作った画面を表示したいと思います。このフォルダの下の
というフォルダがインストール時に個人のユーザフォルダの下にできていますのでこれを改造して自分の作った画面を表示したいと思います。このフォルダの下の

index.mdをちょっといじってみましょう。
--- next_page: app.md --- ## The command you just ran
デフォルトはチュートリアルのページの中身が記載されていますがその大部分を消去してサブタイトルで終わるような表記にします。その後、Ubuntu側でgetting-startedフォルダ内に入ってからビルドを行ってください。
$ docker build -t getting-started .
-tはイメージを指定するというオプションです。今回はgetting-startedというイメージにします。
xxxxxxxxxxxxxxxxxxx:/mnt/c/Users/xxx/getting-started$ docker build -t getting-started . [+] Building 58.0s (24/24) FINISHED => [internal] load build definition from Dockerfile 0.5s => => transferring dockerfile: 1.01kB 0.0s => [internal] load .dockerignore 0.7s => => transferring context: 52B 0.0s => [internal] load metadata for docker.io/library/nginx:alpine 2.4s => [internal] load metadata for docker.io/library/python:alpine 2.6s => [internal] load metadata for docker.io/library/node:12-alpine 2.6s => [app-base 1/7] FROM docker.io/library/node:12-alpine@sha256:53bbb1eeb8bc916ee27f9e01c542788699121bd7b5a9d9f39 0.0s => CACHED [stage-5 1/3] FROM docker.io/library/nginx:alpine@sha256:9b22bb6d703d52b079ae4262081f3b850009e80cd2fc5 0.0s => [internal] load build context 1.3s => => transferring context: 10.31MB 0.8s => [base 1/4] FROM docker.io/library/python:alpine@sha256:bd2606d18cbc21f9c7f7ca924bb1aa46ab4c5c9997299caea7760b 0.0s => CACHED [base 2/4] WORKDIR /app 0.0s => CACHED [app-base 2/7] WORKDIR /app 0.0s => [base 3/4] COPY requirements.txt . 1.1s => [app-base 3/7] COPY app/package.json app/yarn.lock ./ 0.9s => [app-base 4/7] RUN yarn install 32.3s => [base 4/4] RUN pip install -r requirements.txt 27.1s => [build 1/2] COPY . . 1.1s => [build 2/2] RUN mkdocs build 3.0s => [app-base 5/7] COPY app/spec ./spec 0.9s => [app-base 6/7] COPY app/src ./src 0.8s => [app-base 7/7] RUN yarn test 7.5s => [app-zip-creator 1/1] RUN rm -rf node_modules && apk add zip && zip -r /app.zip /app 5.4s => [stage-5 2/3] COPY --from=app-zip-creator /app.zip /usr/share/nginx/html/assets/app.zip 0.7s => [stage-5 3/3] COPY --from=build /app/site /usr/share/nginx/html 0.9s => exporting to image 1.5s => => exporting layers 1.1s => => writing image sha256:1204b216b84f9845857117395d0bc4a7f8ff41365bd3be74b7596d6ad9105577 0.1s => => naming to docker.io/library/getting-started 0.0s xxxxxxxxxxxxxxxxxxxx:/mnt/c/Users/xxx/getting-started$ xxxxxxxxxxxxxxxxxxxx:/mnt/c/Users/xxx/getting-started$ xxxxxxxxxxxxxxxxxxxx:/mnt/c/Users/xxx/getting-started$ docker run -d -p 81:80 getting-started d37f6fd05acb131c488f5ada21cee00548dae6cc4b1fdc83c362234d5d2a2f2e
ビルドが通ったらコンテナーを新しく作ったイメージを指定して起動します。今回は80のポートを81に割り当てています。
$ docker run -d -p 81:80 getting-startedそしたらdockerのダッシュボードに以下のようなコンテナーが起動状態で作成されます。

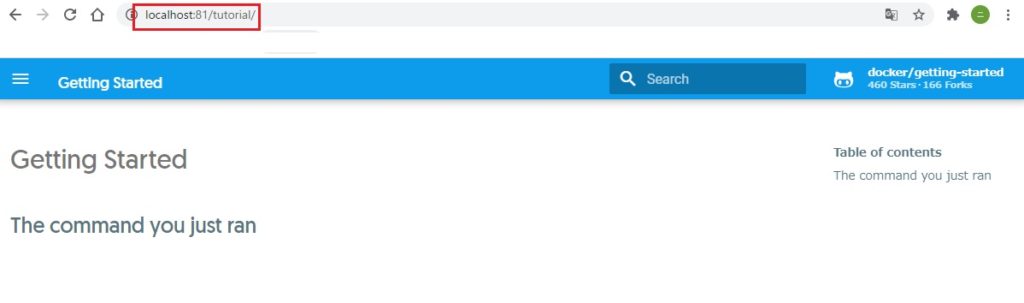
これが確認できたらhttp://localhost/のWebページを81のポートを指定して表示してみてください。

いかがでしょうか?変更したThe command you just ranでページが終わっていますよね?これで自分で作成したdockerfileで組んだものをビルドして作られたイメージファイルでWebサイトを表示できるようになりました。
まとめ
今回はなんとかDockerを用いて自分だけのオリジナルサイトをアップできるようにするための手順をご紹介しました。公式サイトの説明ではビルドして自分のサイトをアップするまでの手順が書かれていなかったので、他ユーザの記事をいくつか参照することで実現できました。
参考記事:Dockerで作ったWebサーバでページを表示してみる。
とはいえ、記事の例がローカル環境でなく、ちゃんとしたサーバだったりで同じようにして実現できるかもわからなかったため、かなり複数サイトの断片情報を集めてできた感じですね。ここまででほぼ一日かかりました;;
特にWindos 10 homeに対応したのは最近(2020/05)のため、過去記事のQiitaに上がっているProを使用した前提の説明には注意が必要だと感じました。
思ったよりDockerを利用できるようになるまでの手順が長くて苦労しましたので今日はここで終わりにします。
次のセクションでdockerfileの中身に入ってRuby環境ができればと思うのでよろしくお願いします。